





ABOUT
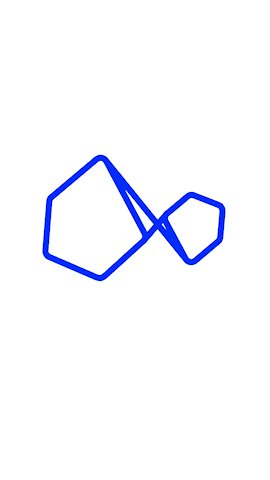
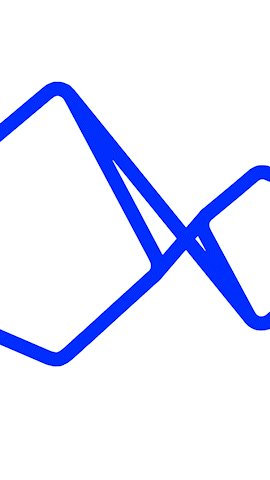
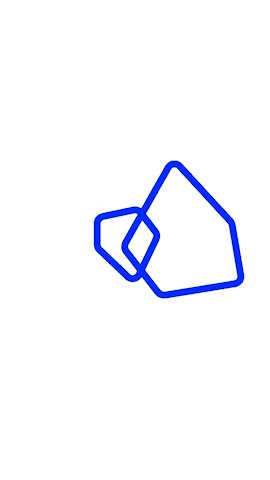
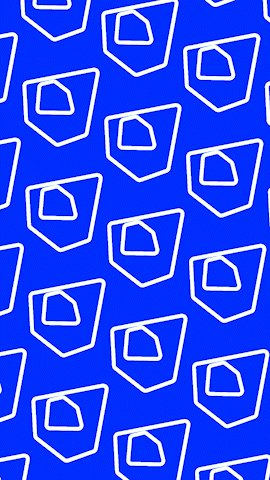
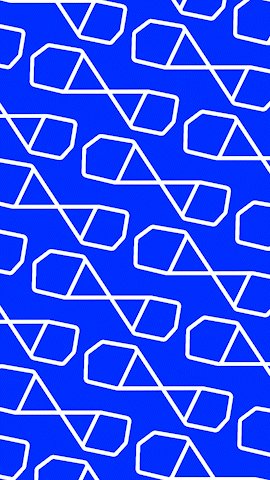
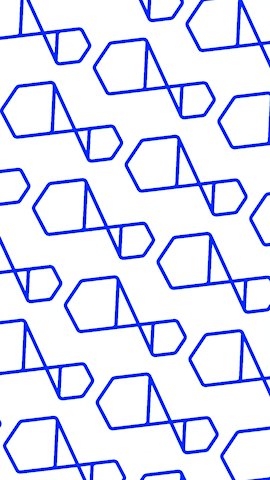
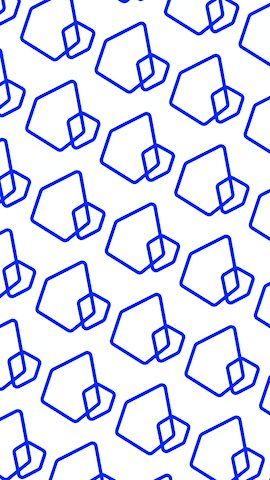
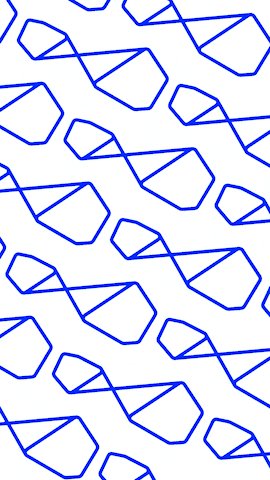
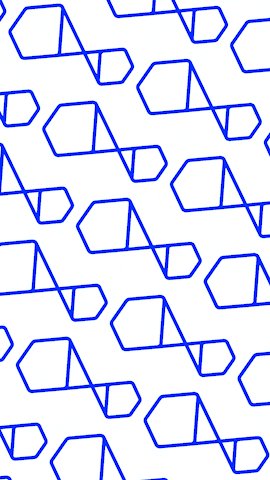
博報堂によるデジタルとデザインの専門チーム「hakuhodo DXD」のロゴマークのモーションデザインをした。
WebサイトやSNSなど、様々なオンスクリーンの場面で使用される。
コーディングで仕組みから動きを構築したため、PCとスマホの縦横比に適応する、レスポンシブルな映像となっている。
CONCEPT
少し未来のロゴマークはどうなっているでしょう?
3D空間で回転するロゴマークを想像しました。
平面とも空間とも見えない、境界の感覚を探求しました。
DATA
What : 映像デザイン
When : 2023.02
Hardware : MacBook Pro
Software : Xcode
Technology : openGL
Client : Hakuhodo Product's Inc.
Movie Design : Toshiki Okamoto
Art Direction : Takuya Miyazaki
Logo Design : Shuichiro Koyama
2023 ©︎ Toshiki Okamoto