ABOUT
グラフィックデザイナー岡本太玖斗氏の自主制作「The 13 Symbols」のモーションデザインをした。
「The 13 Symbols」は、日本の13省庁のシンボルマークの再設計プロジェクトである。
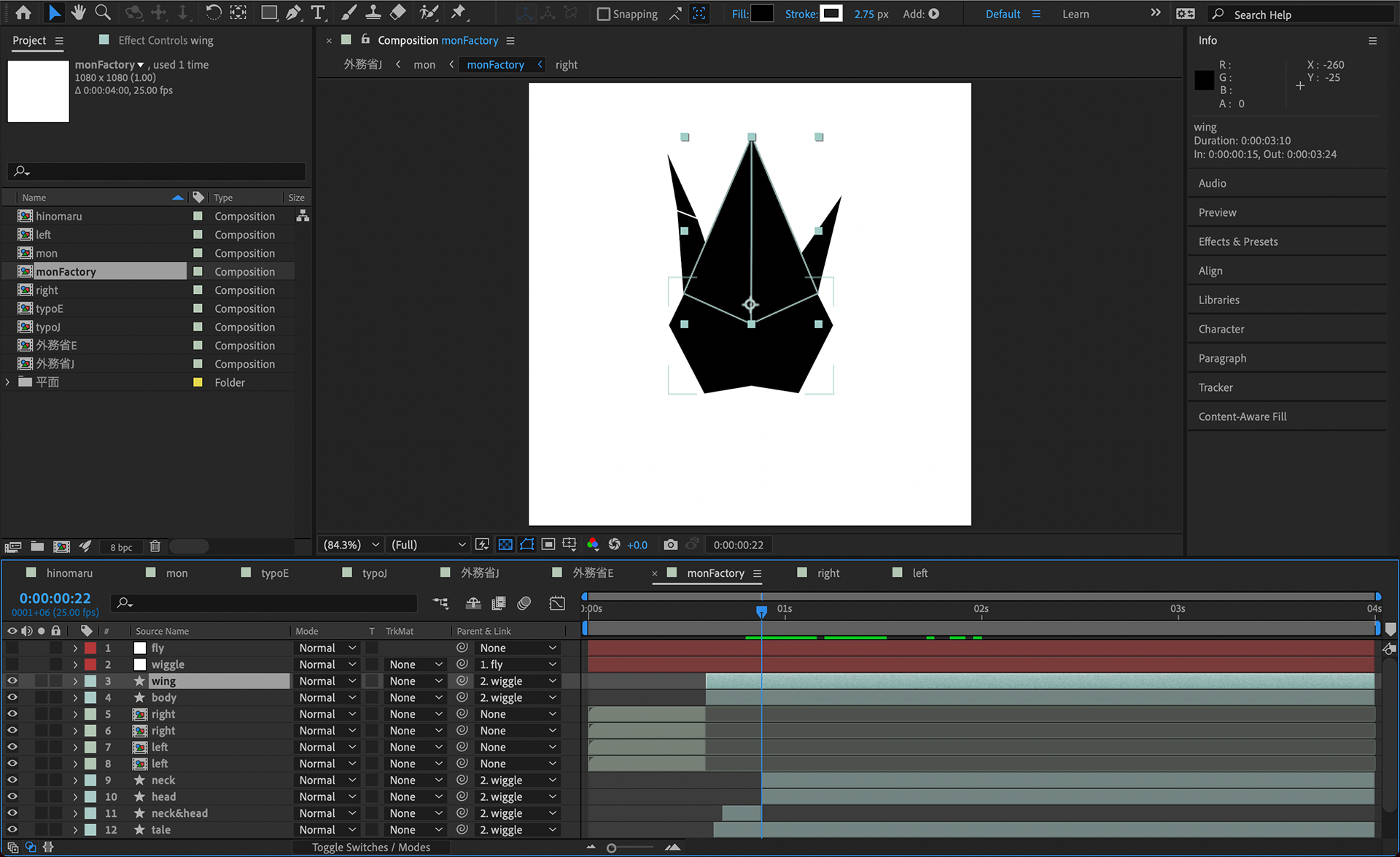
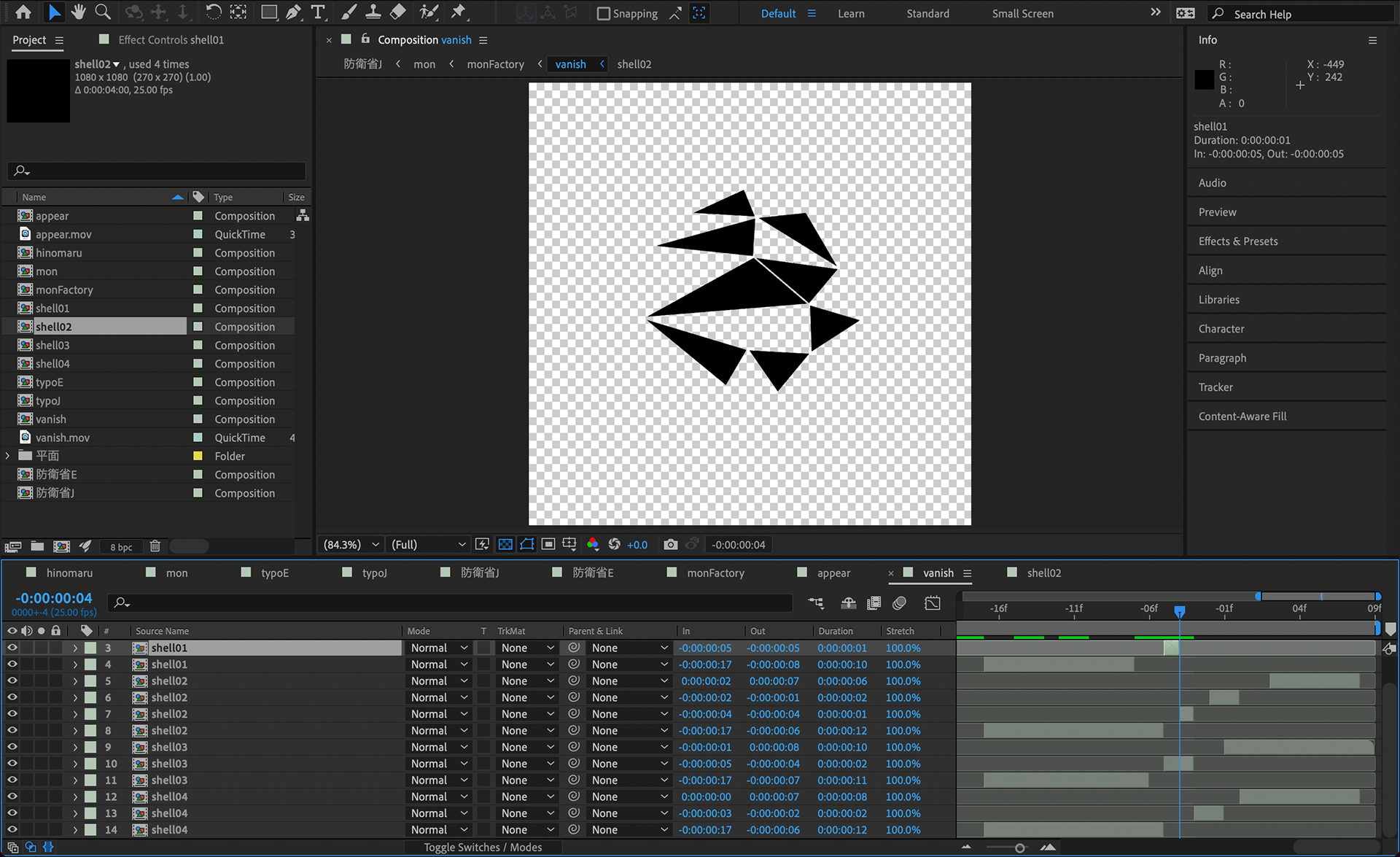
制作にはAfter Effectsを使用。一部、物理演算や立体化はコーディングを用いて実現した。
CONCEPT
僕にとってモーションデザインとは翻訳です。
グラフィックを動かすことで、デザイナーが形に込めた意図をより多くの人に直感的に伝えられます。
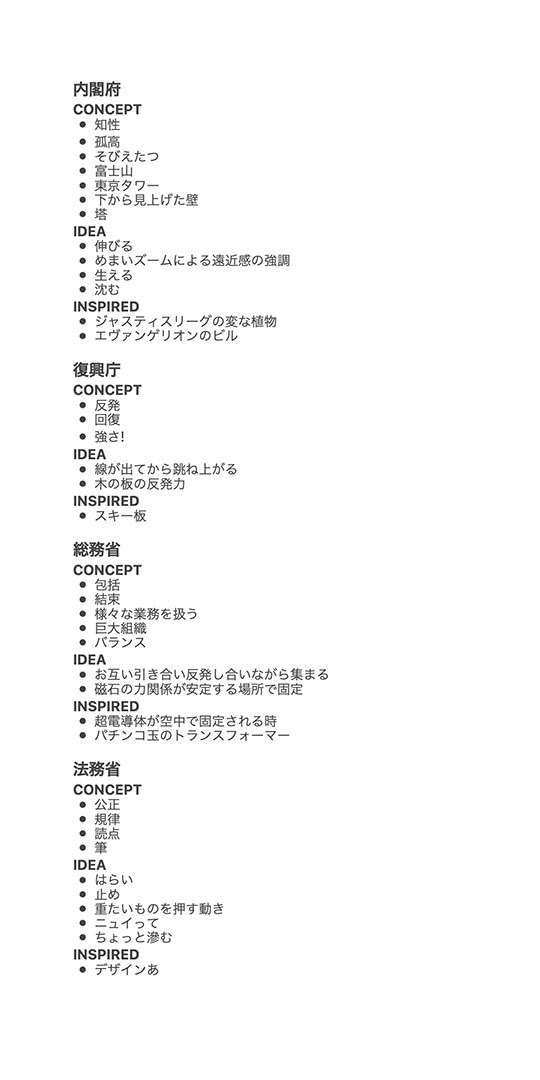
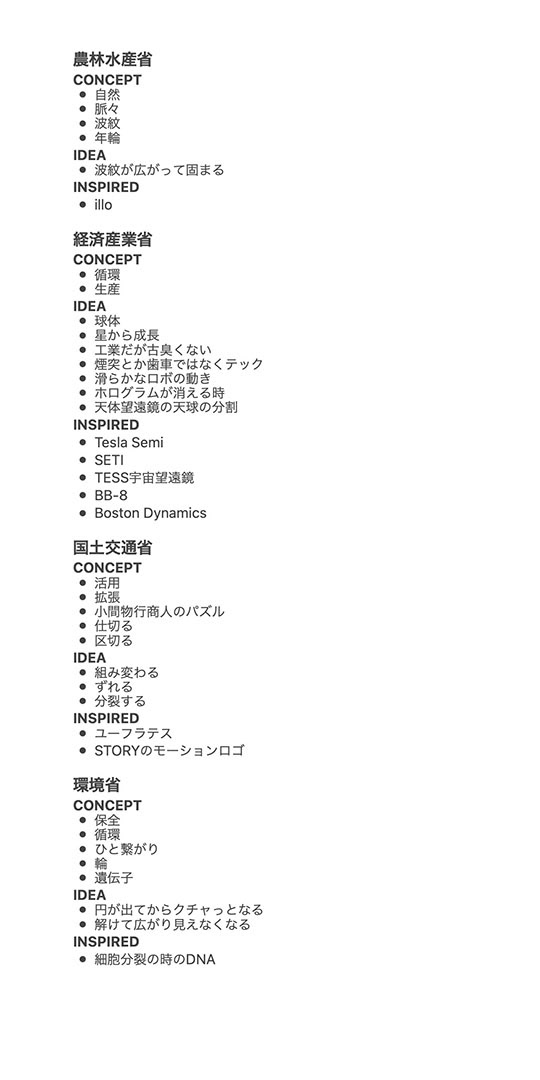
それぞれのマークに込めた意図を聴き取り、そのイメージが最も直感的に伝わよう丁寧に動きへ翻訳しました。
PROCESS
聴き取ったキーワードから連想される事物や動作を書き出し、13個の全体でバランスが取れるよう組み立てていきました。
グラフィックのベクターを徹底的に細分化・データ化し、After Effectsやコードへ移植して動きを付けていく手法を取りました。
物理的な動き、ただ滑らかでない引っかかりのある動きを多用し、映像に確かな重みを持たせることを意識しました。




Translation





Production
DATA
What : モーションデザイン
When : 2021.01
Hardware : MacBook Pro
Software : After Effects, Xcode, Illustrator
Technology : openGL, box2d
Client : Takuto Okamoto
Art Direction, Design : Takuto Okamoto
Motion Design : Toshiki Okamoto
INSPIRED
井口皓太
中村勇吾
小島淳二
illo
RUDO
Pentagram
SPIN
DIA
エヴァンゲリオン (film)
Star Wars (film)
Transformers (film)
2021 © Toshiki Okamoto